You can probably imagine yourself midway through a complex technical tutorial. You have multiple terminal windows open. Your browser has tabs aplenty. Your fingers have memorized the “Ctrl-F” pattern as you search for the next step.
The best dev tool and API companies aim to provide a better developer experience with tutorial content. We’ve collected six examples to encourage you to educate and inspire developers!
Provide Code and Context in One Place
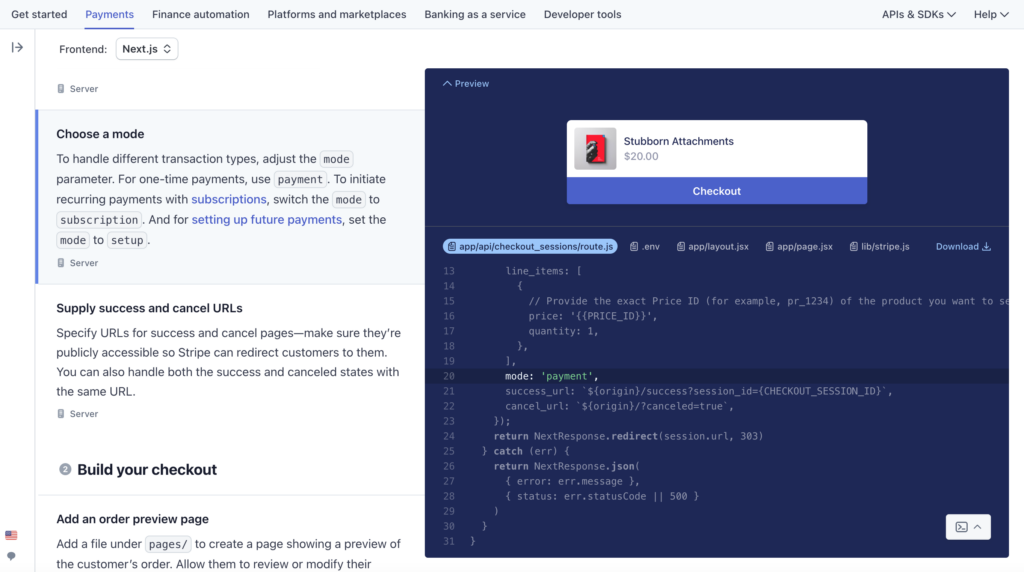
A great programming tutorial provides both code and context. You need to know what steps to perform and why they’re important. Stripe engineered an immersive tutorial format for its code samples. It provides code and context in a single page, pulling readers deeper into the experience.

Already frequently mentioned in conversations about the best API documentation, Stripe used its popular two-column approach in a new way with its tutorial. A typical step-by-step guide takes the left column, while code examples are located to the right. More notably, the code emulates an editor with a tabbed interface. Finally, a preview pane shows how the HTML and CSS render.
Developers can click through to explore, though the files are not editable. The real power of this tutorial is clear as you click or scroll through the steps in the left column. The section of code is highlighted on the right side in the appropriate file.
For those who want to make changes, Stripe makes the entire sample available as a download or with a quick click through to VS Code (with the Stripe extension installed). This allows for a more hands-on learning method.
Drip Out Learnings Through Daily Emails
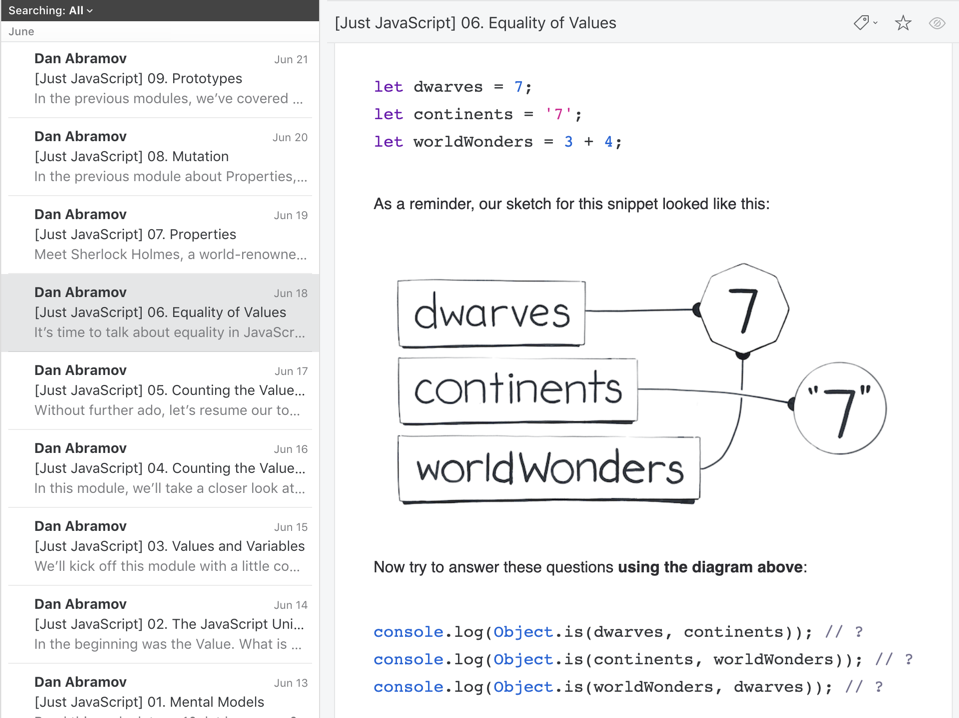
Tutorial innovations don’t need to involve large engineering efforts. If the goal is to help developers layer on additional understanding, that can be achieved by frequent, smaller lessons. That’s the angle Dan Abramov took when he started Just JavaScript.

Though the site now is a complete course on JavaScript’s “mental models,” it started as a simple email sequence. Dan sent an email every day, unpacking another JavaScript concept. Each included an exercise or question, which is answered further down in the email.
But his goal was always something larger. At the time, Dan said as much:
Over time these emails will evolve into an in-depth, interactive, fun, multimedia course that explains these powerful mental models for programming with JavaScript.
However, by starting here, he showed you don’t need to be fancy to provide a good learning experience.
Make the Training into a Game
Would you choose to play a video game or read a textbook? For most developers, they’d grab the controller every time.
Playing Crash Bandicoot and realising how good technical writing and cirriculum is similar to good game design. Note this has nothing to do with gamification, which is a hollow version of game design.
— Dan Abramov (@dan_abramov) February 22, 2020
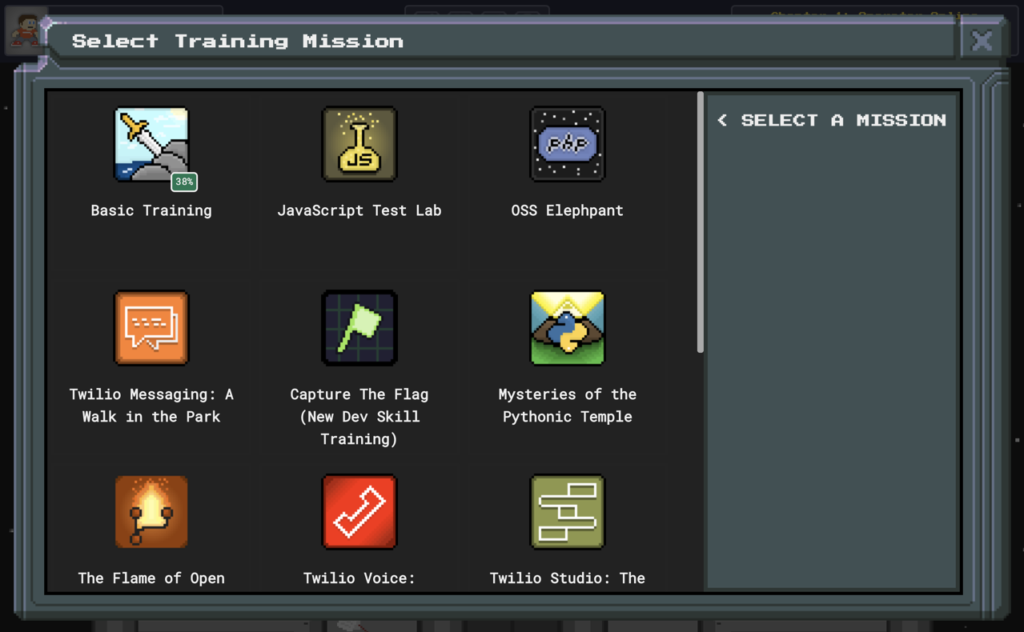
In fact, the long-term plan for Dan Abramov’s JavaScript emails is to become “The Crash Bandicoot of JavaScript courses.” A prime example of a game as developer education is TwilioQuest, the 8-bit-inspired program from Twilio.

Though the company spun it out as a non-Twilio, open source project, it had several iterations inside the company. Originally a web-based experience, TwilioQuest went desktop in 2019 with a cross-platform downloadable game. Developers (and aspiring devs) completed missions while learning about languages, Twilio products, and more.
The game was a key part of road shows and workshops. Here’s how they introduced the 2021 version of the quest, which gives you an idea of how game-like the team made the experience:
It’s no coincidence that innovative tutorial interfaces come from companies like Twilio and Stripe. They are two of the 30 companies with great developer experience. Each company had teams behind these tutorial projects, but that doesn’t mean it’s how you must do it. There are some ready made platforms to help, too.
Provide Everything You Need to Get to First Success
There is much to prepare for developers to try out a technical product successfully. They’ll often need a sample application, dummy data, and an environment to run their test. Only after fulfilling every prerequisite are they ready to learn what your tutorial teaches. That assumes they make it that far and aren’t exhausted.

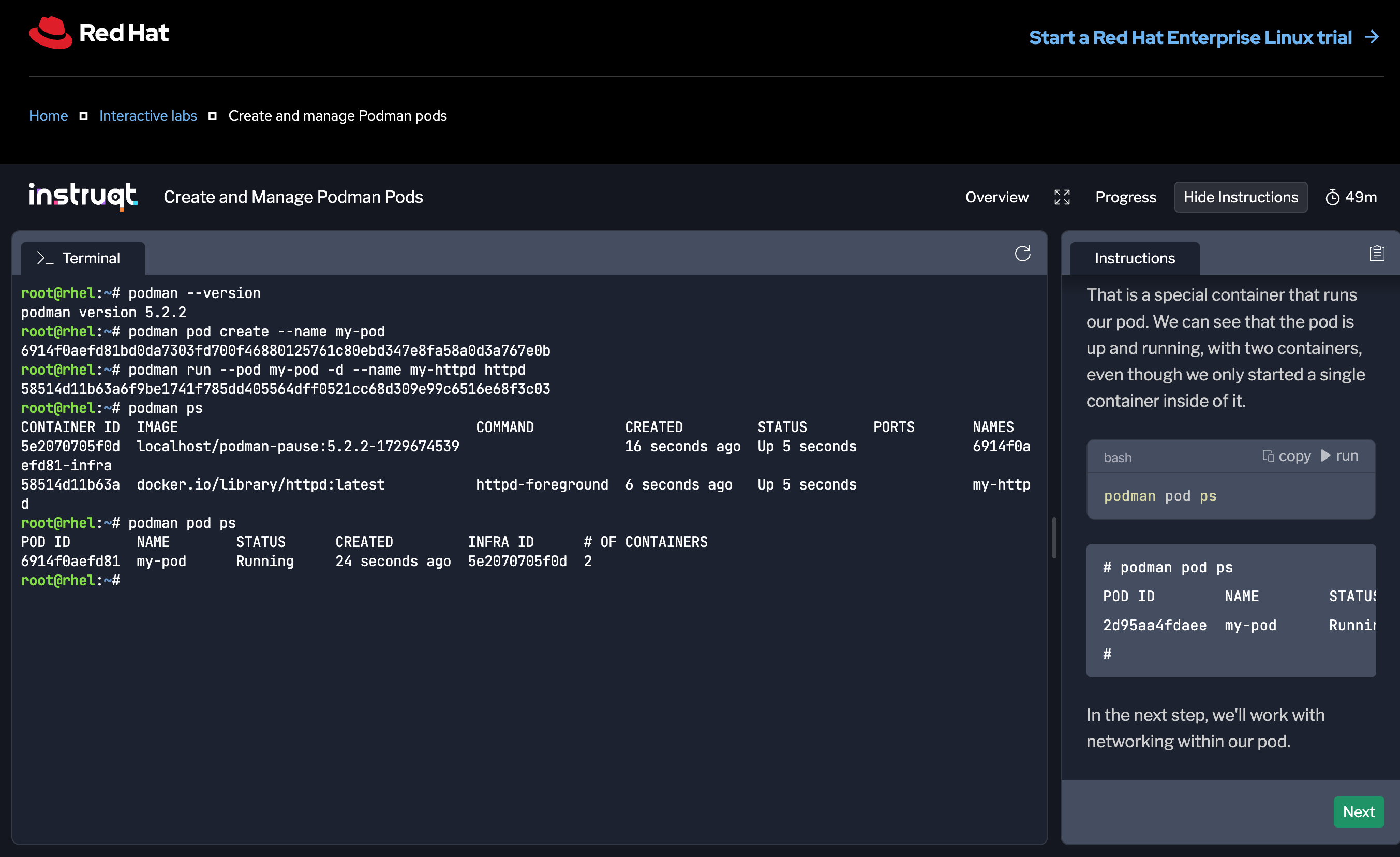
Red Hat uses Instruqt‘s platform to give devs a complete setup. Their sandbox environments with a framework for sample apps and disposable cloud environments mean developers can focus on Hello World and beyond. Too often, the scaffolding to prepare for coding is the biggest obstacle, and devs never have that aha moment.
You’ll still need to create the tutorial itself when using Instruqt or other sandbox platforms. But the platforms remove the effort needed to streamline the development prerequisites. To get a feel for Instruqt, check out Red Hat’s Interactive Labs. Or read on for other options to host your tutorial inside a tool made for that purpose.
Code Editor with Embedded Screencast
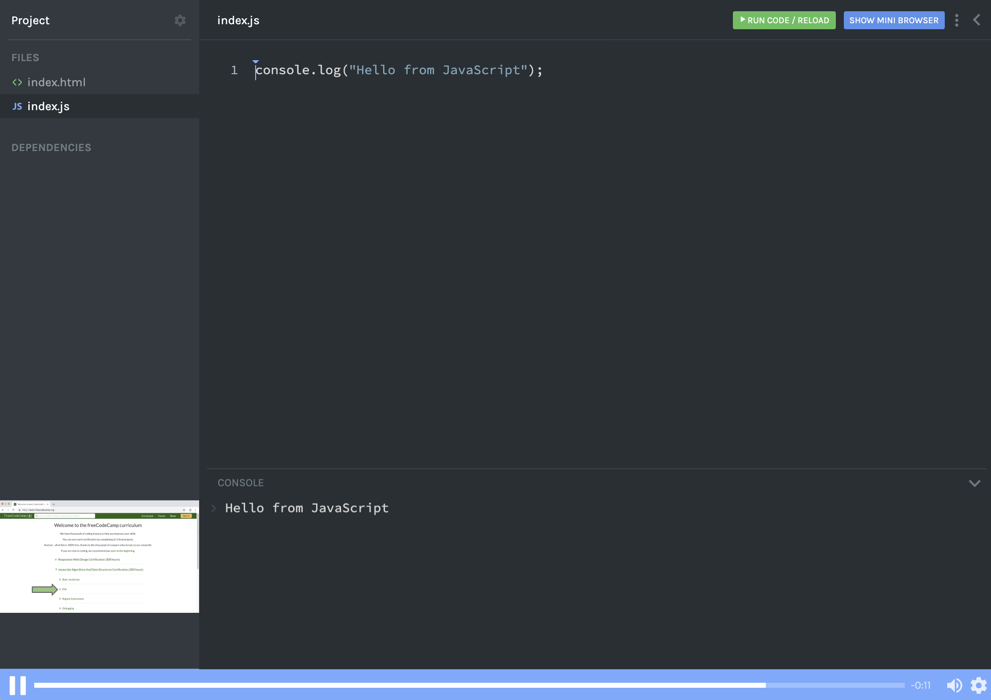
The goal of most tutorials is for developers to follow along with each step, learning as they go. They will retain more of the information if they try it themselves. The team at Scrimba makes that easy with an in-browser code editor that includes embedded audio and video to complete the screencast experience.

In addition to watching an instructor type out code, developers can edit and run the Scrimba tutorial code right in the browser. Anyone can create their own “Scrims,” where you include the files, code, and context that developers will need to finish your tutorial.
Courses with Short, Punchy Screencasts
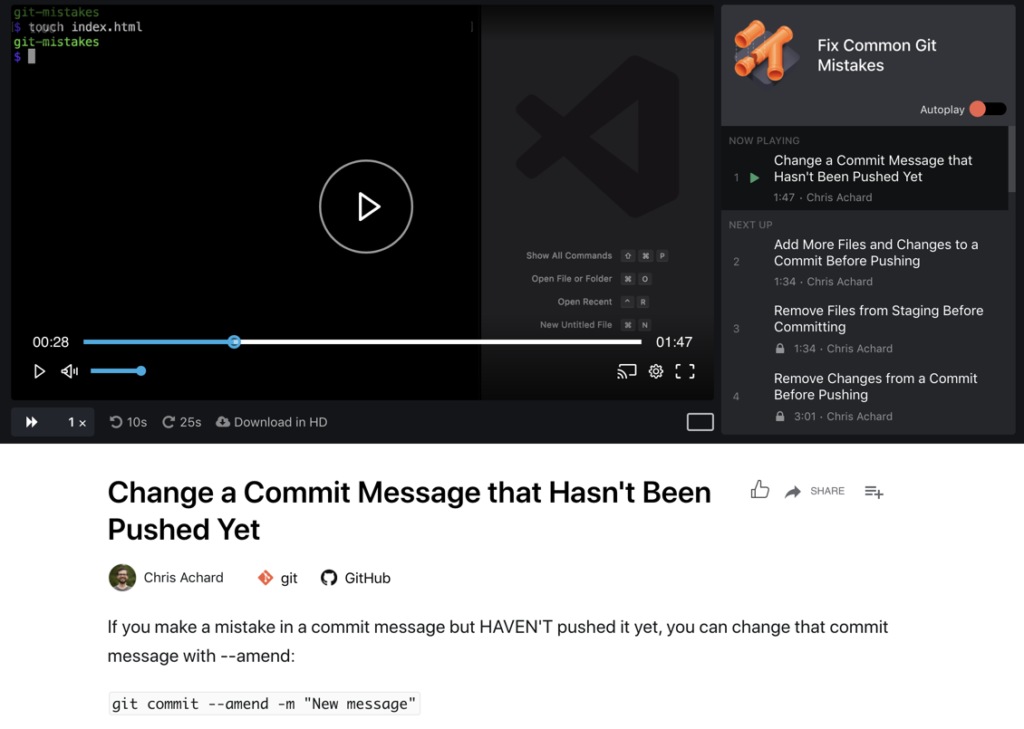
Some tutorials can be a slog to get through. Whether written or video, you want to provide a sequence of quick wins to encourage developers. JavaScript instruction site egghead provides a great example.

Each lesson is about two minutes long. By necessity, it is incredibly focused on a single topic. These are often part of a larger course, but the egghead style encourages these lessons to work on their own. There’s even a how to egghead site if you want to try your hand at this instruction method.
Build Innovative Tutorials with a Content Partner
Now that you’ve seen how others have pushed the envelope of education, where will you go with your developer tutorials? No matter what, you’ll need to fill your guide with educational developer content. Oh, and you’ll also have to figure out what tutorials you need to help developers reach success.
- Create memorable, useful tutorials that developers will share with others
- Identify topics with the potential to have an outsized impact
- See your developer experience with a new, objective lens
Your tutorials have the opportunity to build trust with developers and pull them closer. You want to collaborate with a team that has been there. Reach out today.